The Metrotextual project started with a brief statement about branding and business goals. I then developed a couple of user personas that fit the demographic for the new site. Metrotextual customers would be involved in the tech industry in one fashion or another. Creating the personas was almost like writing characters for a novel or screenplay. One helpful aspect is that, once fully imagined, these personas tend to stick in one's mind throughout the project.
Metrotextual is a fictitious e-commerce website with a somewhat snarky name. It was structured as a full UX and design project. This site was designed to sell cool gear for designers, anything from bags and notebooks, to pens and tech toys. Once the initial concept and product focus was developed, extensive research and a lot of white-boarding was done to analyze e-commerce sites from Amazon to Zappos. My concerns were to not only create a site that showcased the beautiful products, I strove to design all the forms in the checkout process to be more appealing and consistent in design.
Branding & User Personas
Functional Specifications & Site Inventory
The functional specifications outline what web technologies the Metrotextual site will employ, and list the features that the site will have. This give the client a picture of what to expect, but also serves as a reminder to the designer and developer of exactly what they agreed to produce. The site inventory is a spreadsheet of all the products featured on the site. I didn't think this part would take very long, but I got lost in the woods grooving on cool gear that I would buy for myself given half a chance. It was like shopping without a budget.
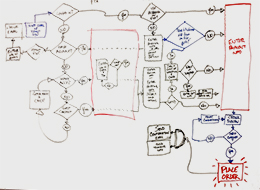
Interaction Design
This portion of the interaction design depicts the user pathway to the sign-in process, with options of being a member, wanting to join, and checking out as a guest. This pathway mapping is an essential part of the mental process of creating an app or operation with every contingency accounted for. Lots of brainstorming. It is an energetic process because different people experience things in diverse ways and some new idea or pathway is always popping up.
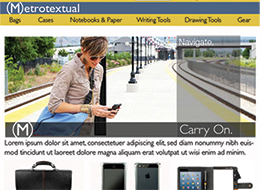
Home and Product Pages Wireframes
I love making wireframes. These were the most detailed set I had made up to this point. I usually prefer the more immediate and energetic look of pencil and paper. But this was such a large set that using Illustrator was called for. Tight layer organization and extensive use of styles was the key to getting these done on time. Later on, the markup and styling was so much easier because of the wireframes high fidelity. This set concentrates on the home and shopping pages that introduce the user to the Metrotextual experience.
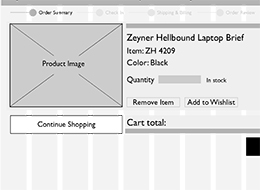
Checkout Pages Wireframes
I had developed a very structured grid for the entire site. I was determined that I didn’t want that slight change I sometimes detect when moving from more display oriented pages to form pages. I felt that the visual relationship established in the intro and product pages could carry over to the checkout pages to retain the part-of-something feel I was designing for. Even though there is a lot of information to fill out, and for the pages to convey, that tight grid creates confidence. Everything has its place.
High Level Mock-up in Axure
Axure is a wonderful tool for developing high fidelity mock-ups. The problem is that one could spend so much time on a tight mock-up and devour time that could be devoted to actual coding. A balance is necessary. The best approach seems to be to make the mock-up the minimum necessary, with some basic functionality, that will convey the experience to a non-web stakeholder. Then once they buy in to the design, the coding can begin. In any case, Axure is so much fun to play around with that the mock-up was done before I was. That demonstrates how well their user focus was when designing the software.
Click on the mock-up link and follow the path from the Home page to the Bags page and keep clicking as if you were buying the Zeyner Hellbound Laptop Brief, through the checkout pages, to the Order Confirmation page.